作品海報

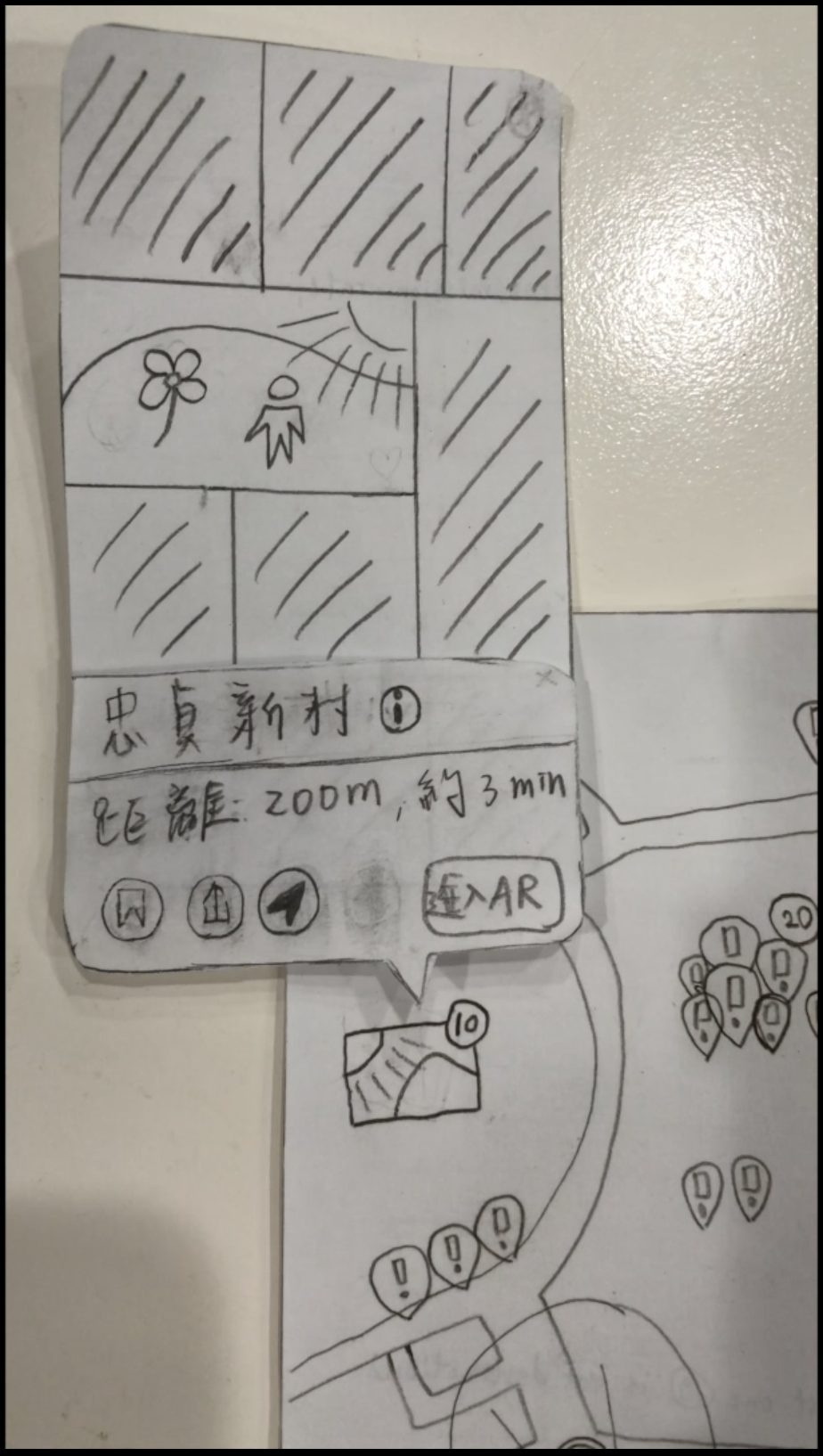
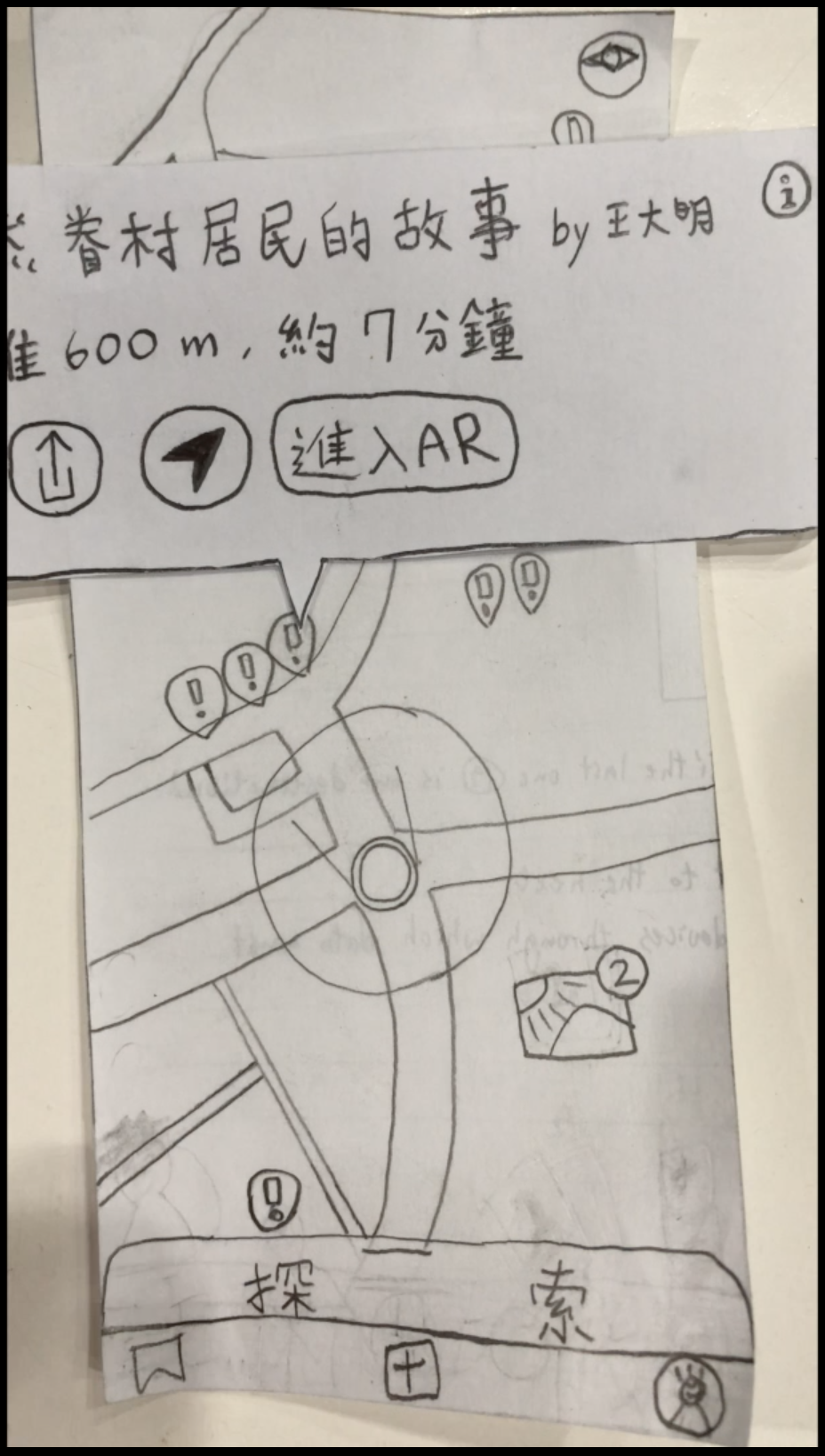
設計迭代:從紙本雛型到互動式雛型
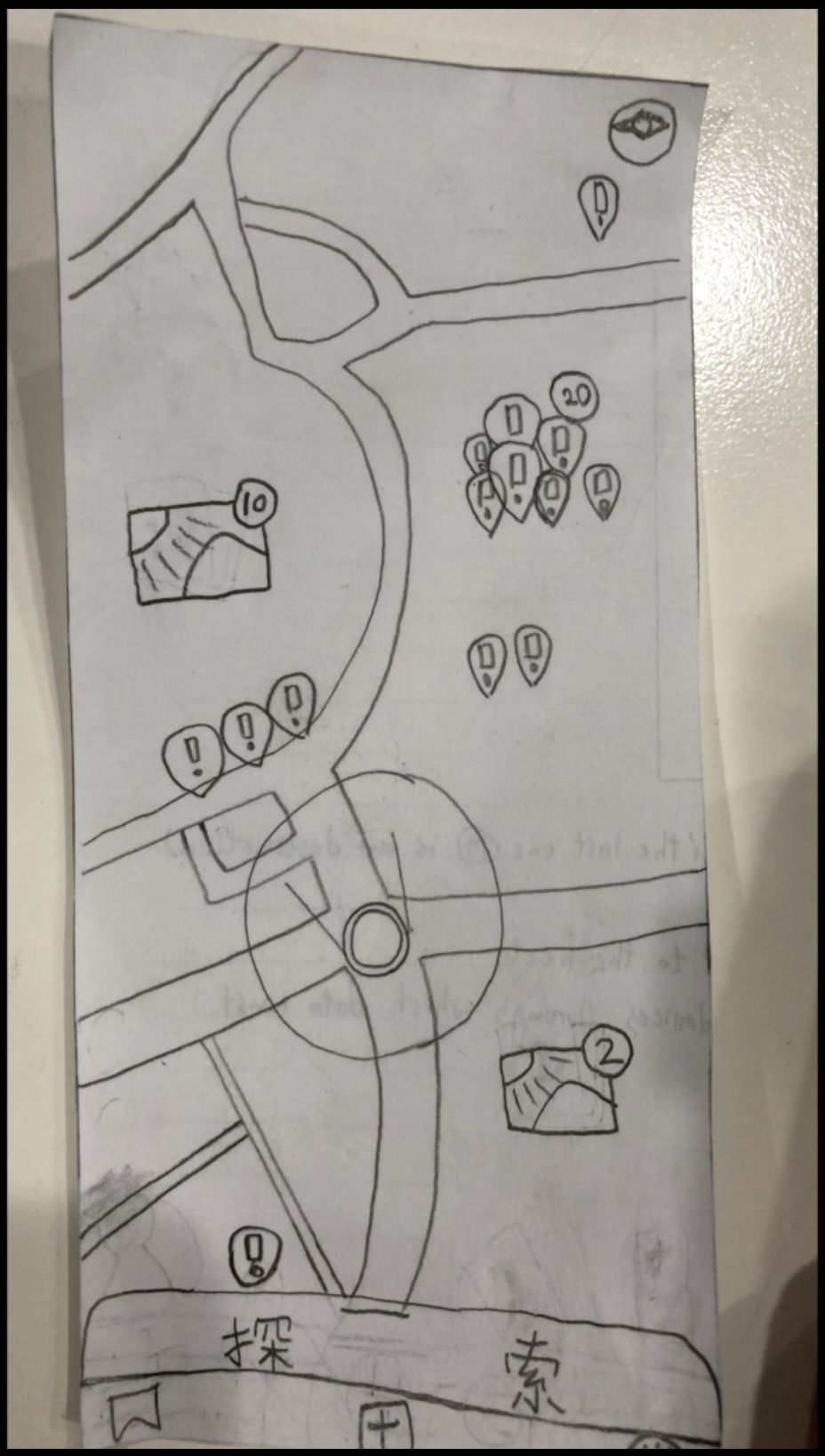
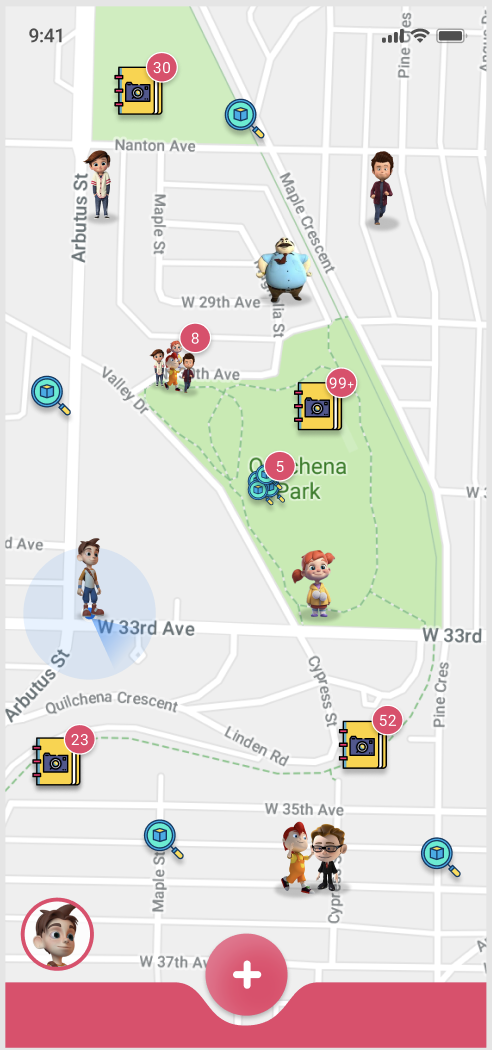
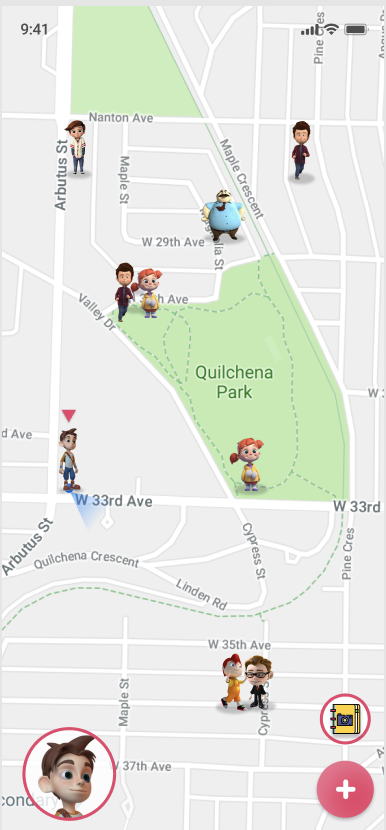
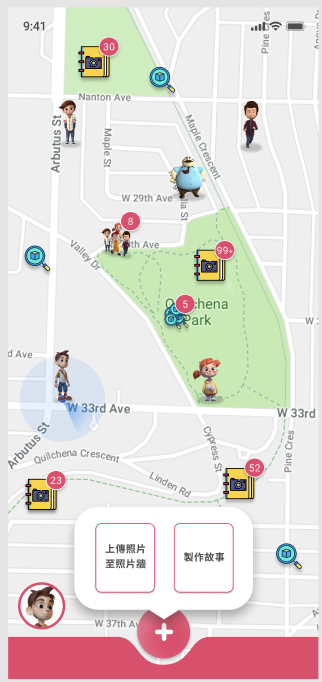
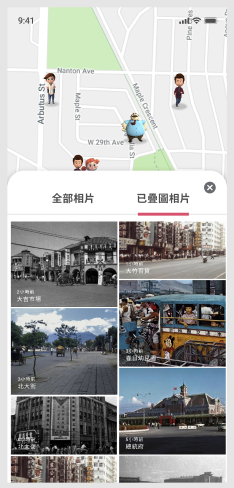
① 主頁面



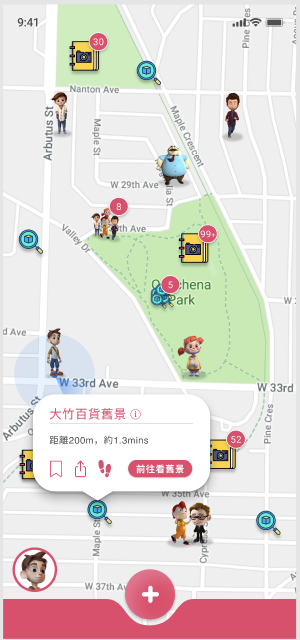
主頁面的地圖上原本有三種不同的地標,分別可以聽故事、看舊景、疊照片。使用者反映畫面過於複雜,難以迅速辨別各種圖示的功能。因此我們將畫面簡化,只保留最常用的故事地標,看舊景、疊照片一律從右下角的相簿圖示進入。另外,使用者現在位置周圍的圓圈,原本是想表示可進入 AR 的範圍,但部分使用者無法理解它的意思,且系統也可以用對話框提示使用者某個地標不可進入 AR,故我們將這個圓圈移除。最後,我們將驚嘆號圖示更換成角色,增加遊戲感,也讓角色裝扮(作為鼓勵使用者參與的獎勵)更有意義。
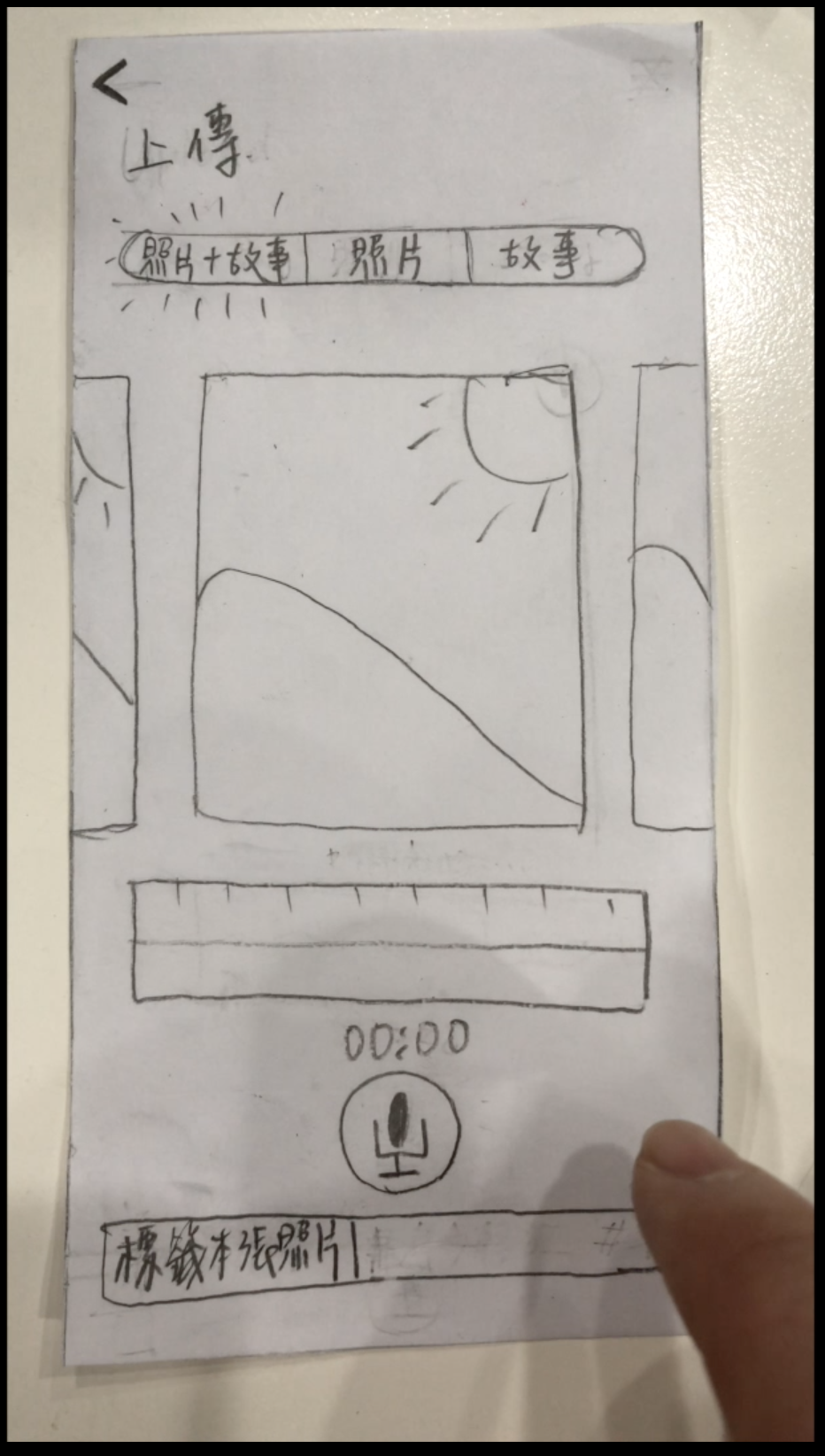
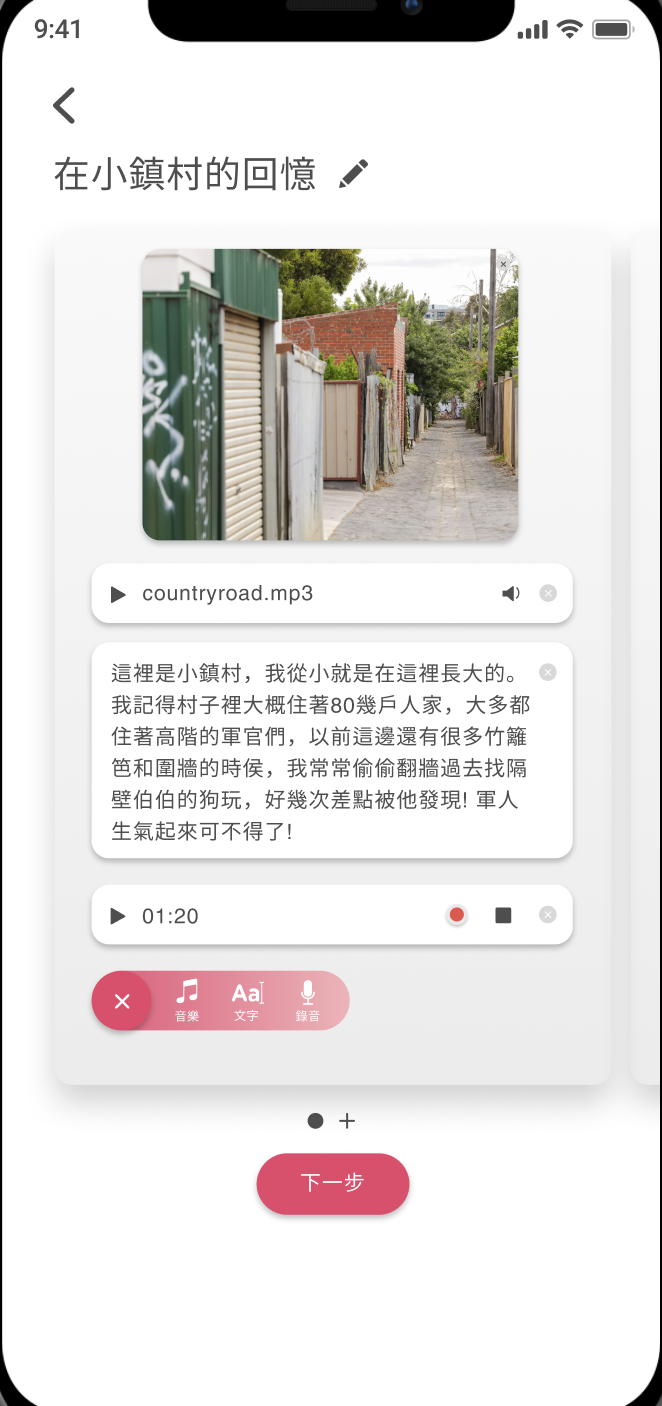
② 上傳流程



系統原本只提供三種上傳模式(照片+故事、照片、故事),使用者反映這樣缺乏彈性,而且使用者可能會想在上傳途中更改上傳模式,因此我們將上傳介面修改成使用者可自由新增媒體類型。另外,原本主頁面的+按鈕按下後,有製作故事、上傳疊圖照片兩個選項,但敘述方式讓使用者分不太清楚各自的使用時機。我們後來將上傳疊圖照片的功能移到右下角的相簿圖示 → 新增相片,主畫面的+按鈕就只能製作故事,避免使用者混淆。
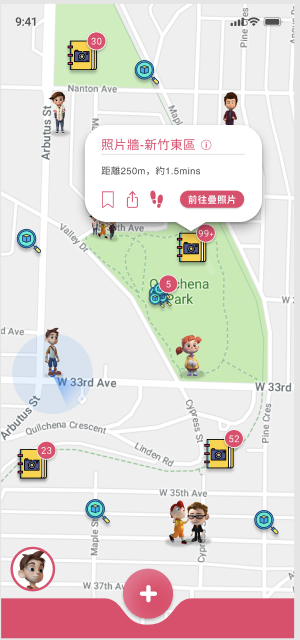
③ 疊照片流程




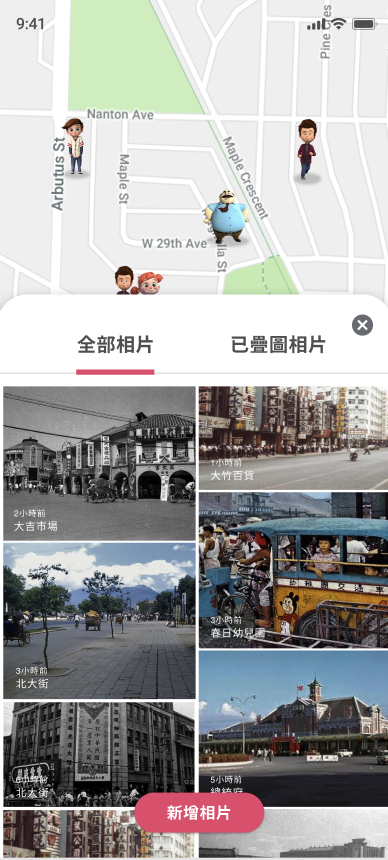
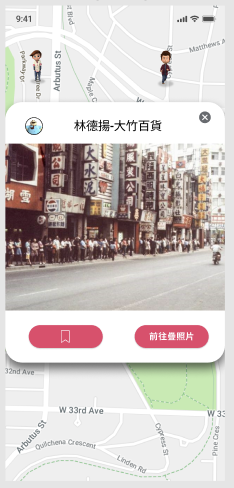
原本的照片是散落各地,希望使用者一個個點開,看看各個地方有哪些照片,並選取喜歡的照片前往疊圖。這樣的流程稍微複雜了點,且為配合主頁面重整,我們將照片集中在右下角的相簿裡,並依據與使用者的距離排序,方便使用者找到離自己最近的、有興趣的照片前往疊圖。另外,使用者表示「進入 AR」難以聯想到疊圖功能,因此我們將按鈕文字改為「前往疊照片」。
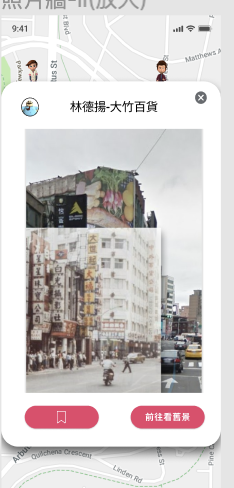
④ 看舊景流程




已疊圖的照片原本也是散落各地,希望使用者親自走到現場觀看。後來我們也將已疊圖的照片集中在右下角的相簿裡,並依據與使用者的距離排序,簡化操作流程,並允許使用者在遠端預覽疊圖的照片。但如果要以 AR 觀看,仍需走到現場。另外,「進入 AR」也改成「前往看舊景」,幫助使用者理解這個按鈕的功能。
